Introducing Places UI Kit: A low-code way to display Google’s Places content on your map of choice
- 28East

- Jul 9, 2025
- 3 min read

The Google Maps Platform team is introducing the Places UI Kit, a new low-code, cost-effective toolkit designed to bring the familiar Google Maps experience for Places to any map interface. This release is aimed at helping developers create more intuitive and engaging user experiences.
Backed by rich, trusted data on over 250 million places, the Places UI Kit makes it easier for businesses and developers to build frontend features that allow users to explore and discover locations seamlessly.
Available through the Maps JavaScript API and the SDKs for iOS and Android, the Places UI Kit includes three core UI components:
Place Details component: Offers essential information about locations—such as operating hours, accessibility, and user ratings—enabling users to make informed decisions. (Now generally available across web and mobile.)
Place Search component: Allows users to search for nearby places using either category filters or free-text input. (Currently in Experimental for the Maps JavaScript API.)
Autocomplete component: Accelerates and improves place searches by offering predictive suggestions as users type. (Expected to launch in late 2025.)
This toolkit represents the next step in making location-based experiences even more accessible, intuitive, and impactful.

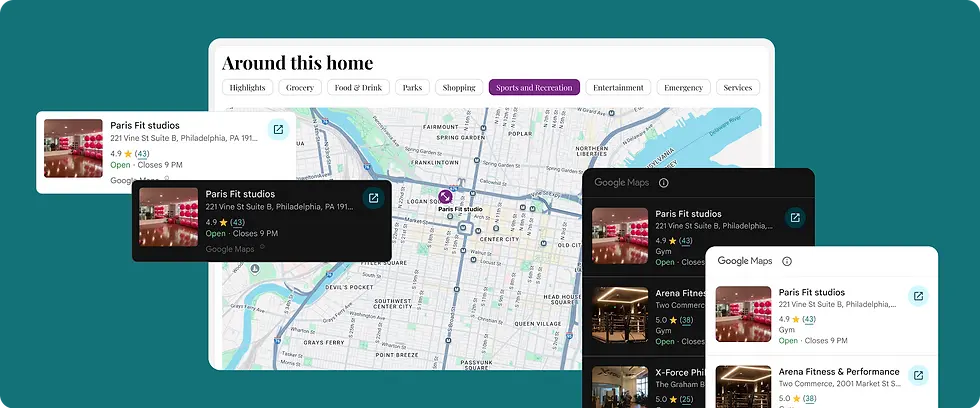
Get started with just a few lines of code and easily customise the UI
Places UI Kit components can be embedded into any visual application with minimal code. While providing Google's trusted UI, the components also allow for visual, layout, and functional customisation. This means you can tailor the look and feel to align with your brand’s visual identity, providing a more cohesive experience for your users.

Use Google Maps Places with any map for the first time
For the first time, the Google Maps Platform team is offering the ability to integrate the Google Maps Places UI onto or alongside non-Google maps. For iOS developers who prefer working with the default iOS maps platform, this new capability allows them to effortlessly bring factual, up-to-date information about over 250 million places globally from Google Maps into their iOS applications. This development streamlines the process and ensures consistent user experiences across platforms.
The Places UI Kit offers a more cost-effective way to incorporate Google’s extensive Places data into your map visualisations, making it an ideal solution for both high-growth startups and large enterprises. With the Places UI Kit, developers can optimise their budget while still delivering rich, detailed location-based experiences.
Whether you're building a real estate website or another location-based service, you can now enhance your platform with just a few lines of code. For instance, a real estate site can easily integrate Google’s Places data into listings, allowing potential buyers to explore nearby amenities, schools, and key points of interest. Information like hours of operation, ratings, and other essential details will help users get an immediate sense of the area, leading to more showings and, ultimately, more confident purchasing decisions.

Similarly, you can use Places UI Kit to enable travelers to effortlessly discover nearby restaurants, attractions, and other popular POIs near their hotel or holiday rental. They can compare options and plan itineraries faster, supported by rich images and trusted ratings, while keeping them engaged on your platform longer.
Ready to get started? Get in touch with us today.




I’ve read multiple articles on laser247 com and laser247 online , but this one stood out because of its clarity and depth. You’ve covered points that are usually ignored. Really appreciate the effort!
I really liked how clearly everything was explained. The content flow makes it easy for new users to understand fairdeal and the features of Fairdeal live without confusion. One of the most informative posts I’ve read recently. Great work by the Fairdeal live india team.
Detailed and practical, this guide explains concrete rebar in a way that feels approachable without oversimplifying. The step by step clarity is especially useful for readers new to the subject. I recently came across a construction related explanation on https://hurenberlin.com that offered a similar level of clarity, and this article fits right in with that quality. Great resource. explanation feels practical for everyday rauhaneusers. I checked recommended tools on https://www.eljnoub.com
s3udy
q8yat
elso9
Step out in style with Beth Dutton Yellowstone Clothing. Get matching outfits at Rip Wheeler Outfit.